با یکی دیگر از آموزشهای طراحی قالب با فتوشاپ در خدمت شما هستم . امروز میخواهم قالبی که نام آن را صلح جهانی گذاشته ام را در فتوشاپ طراحی کرده و در مرحله بعدی پوسته قالب را تبدیل به یک وب سایت استاتیک کنم .(دقت داشته باشید که تمام متن های تایپ شده فقط برای نمایش بهتر یک موقعیت بوده و از لحاظ مفهومی درست نمی باشد). شما می توانید رنگ ، فونت ، اندازه کادر را به دلخواه تغییر بدهید . هدف از انجام این آموزش نحوه طراحی پوسته قالب می باشد .
روش کار به این صورت هست که ابتدا یک صفحه با ابعاد 1440×1500 با رزولیشن 72 ایجاد میکنم و در مرحله بعدی با ابزار خط کش قسمت های مختلف قالب را اندازه گیری و یک خط جهت مشخص کردن قسمت مورد نظر قرار میدهم .
سپس با استفاده از ابزارهای مختلف شروع به کشیدن اجزایی که قرار است در قالب قرار بگیرد کرده و هر قسمت را با توجه به طرح اصلی طراحی میکنم .

2. در مرحله اول با استفاده از ابزار خط کش باید یک فاصله 150 مگاپیکسلی از طرف بالای کادر به طرف داخل بکشید . برای انجام اینکار در نوار ابزار بالای صفحه بر روی منوی Veiw >New Guide کلیک کنید . یک صفحه همانند تصویر زیر نمایش داده می شود . گزینه Horizontal را انتخاب و عدد 150PX را در کادر وارد کرده و در پایان بر روی کلید OK کلیک کنید .



3. یکبار دیگر از طرفین کادر ، از بیرون به طرف داخل باید یک خط به عرض 220 پیکسل ترسیم کنیم . برای انجام اینکار در نوار ابزار بالای صفحه بر روی منوی Veiw >New Guide کلیک کنید . یک صفحه همانند تصویر زیر نمایش داده می شود . گزینه Vertical را انتخاب و عدد 220PX را در کادر وارد کرده و در پایان بر روی کلید OK کلیک کنید .



4. بالای قالب که منو اصلی همراه با لوگو قرار میگیره دارای رنگ سفید هست . ابزار تایپ Horizontal Type Tool را انتخاب کرده و با درصد رنگی 1f1f1f و فونت Koodak یک سری کلمه به عنوان منوی اصلی بالای صفحه تایپ میکنم . درصد رنگ فونت نارنجی : fe8f00

5. درصد رنگ متن آبی لوگو برابر است با 019ae6 و اندازه آن 36

6. ابزار Rectangle Tool را انتخاب کرده و یک کادر همانند تصویر زیر با درصد رنگی eeeced بکشید .


7. در مرحله بعدی با استفاده از ابزار Rounded Rectangle Tool سه کادر با انحنا Radius :20px ترسیم میکنم . برای تغییر رنگ و افکت سایه از تصاویر زیر کمک بگیرید .


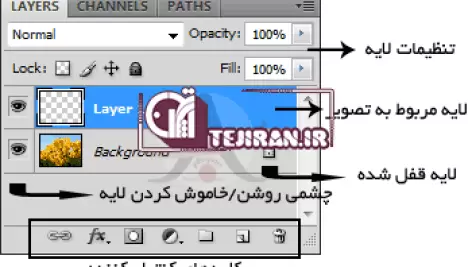
بعد از ترسیم هر کادر باید بر روی لایه آن دابل کلیک کرده و گزینه هایی که با کادر قرمز در تصاویر زیر مشخص کرده ام را تغییر بدهید



کادر زرد



کادر طوسی رنگ 30 درصد بزرگتر می باشد .


8. کمی ابعاد کادرها را بزرگتر کرده ام . بعد از کشیدن هر سه کادر ابزار تایپ Horizontal Type Tool را انتخاب کرده و متنی را داخل آنها تایپ می کنم .

9. ابزار Rounded Rectangle Tool را انتخاب کرده و با Radius :20px چهار کادر با درصد رنگی f8f8f8 برای منوی سمت راست و 1 کادر سفید برای متن وسط صفحه ایجاد میکنم .

10. در مرحله بعدی باید برای هر یک از منو ها یک عنوان تایپ کنم . درصد رنگ عنوان 1b1b1b . رنگ زیر منو ها 96b41e

11. برای متن وسط صفحه هم همانند مرحله 10 یک متن همراه با یک تصویر تایپ میکنم .رنگ متن 353535 | رنگ عنوان 404040 | رنگ آبی لینک : 0271c6

12. نوبت میرسه به طراحی فوتر . ابتدا یک کادر با ابزار Rectangle Tool با درصد رنگی cdcfce میکشم .

13. مرحله 12 را با درصد رنگی 3a3b3f تکرار میکنم

14. کادر آخر هم با درصد رنگی 333438

15.قسمت فوتر را می توانیم به سه بخش کوچک تقسیم کنیم . من معمولا یک قسمت را به عنوان لینکدونی و قسمت های دیگر را برای درباره ما و تماس با ما قرار میدهم .
رنگ عنوان : 96b41e | رنگ متن درباره ما : efefed

16. 4 تصویر همراه با یک سری لینک در دو بخش دیگر قرار داده و یک جمله به عنوان کپی رایت در پایین فوتر تایپ میکنم

 دانلود طرح لایه باز | تجیران | دانلود فایل گرافیکی، آموزشی و ابزار طراحی
دانلود طرح لایه باز | تجیران | دانلود فایل گرافیکی، آموزشی و ابزار طراحی